HTML significa HyperText
Markup Language. Es el lenguaje en que se escriben los millones de documentos
que hoy existen en el World Wide Web. Cuando accedemos a uno de estos
documentos, el cliente (Netscape, IE, Mosaic, Lynx, Mozilla) los interpreta y
los muestra.


Los documentos HTML son
ficheros de texto plano (también conocidos como ASCII) que pueden ser editados
con cualquier editor de texto (como Vim o el "Bloc de notas" de
Windows). También podríamos utilizar cualquier programa procesador de textos
(como StarWriter o Word), salvando el documento como "solo texto". El
nombre de los ficheros escritos en lenguaje HTML suelen tener la extensión html
o htm.
Entre las
etiquetas más comunes encontramos <html>, encargada de indicar al navegador
que lo que va a encontrarse a continuación está escrito en lenguaje HTML, <head> y
<body>, que permiten separar las diferentes partes de la página;,
<a>, empleada para añadir hipervínculos, e <img>, necesaria para
añadir imágenes.
Para escribir
en HTML basta con emplear
cualquier editor de textos, como puede ser el Bloc de notas incluido en
Microsoft Windows. Sin embargo, también existen algunos programas especiales como
Macromedia Dreamweaver que permiten trabajar directamente con los elementos que
queramos incluir, modificándolos a través de un interfaz especial, que
posteriormente la aplicación se encargará de traducir al lenguaje HTML.
Las nociones de HTML no sólo son útiles para
programadores o profesionales relacionados con el mundo de Internet, pues su
conocimiento puede ser de gran utilidad a todos los internautas. Por ejemplo,
son muchos los foros que permiten emplear el lenguaje HTML para editar y personalizar los comentarios realizados.
El lenguaje HTML se basa
en la sintaxis SGML (Standard Generalized Markup Language). Esto quiere decir
que los diferentes elementos (párrafos, encabezamientos, tablas, listas, etc.)
de un documento para la WWW se señalan intercalando etiquetas que indican al
navegador cómo debe mostrarlo.
Una etiqueta HTML
consiste en un signo menor "<", un nombre de una directiva (orden
o comando para el navegador), seguido de los parámetros o atributos y un signo
mayor ">". Para cualquier etiqueta que indica un el inicio de un
elemento hay otra de cierre que indica que esa directiva ya no debe actuar
sobre el texto que sigue (en algunas ocasiones no es necesario poner, o no
existe, la etiqueta de cierre correspondiente).


HTML no es sensible a
mayúsculas y minúsculas. Para HTML es equivalente <HTML> y <html>,
con algunas excepciones. Aunque es recomendable es escribir los nombres de las
etiquetas en minúsculas ya que las nuevas generaciones del HTML están basadas
en SGML que requiere de documentos bien formados. Así que, si nuestra intención
es continuar trabajando con este tipo de documentos en el futuro, nos puede
venir bien seguir el modo de escribir de los documentos bien formados:
·
Nombres
de etiquetas y atributos en minúsculas.
·
Etiquetas
de cierre para elementos no vacíos.
·
Los
valores de los atributos deben estar incluidos entre comillas dobles.
Una página Web la vemos
en nuestro navegador, o cliente Web, y parece una sola entidad, pero no es así,
está compuesta por multitud de diferentes ficheros, como son las imágenes, los
posibles vídeos y lo más importante: el código fuente.
El código de las páginas
está escrito en un lenguaje llamado HTML, que indica básicamente donde colocar
cada texto, cada imagen o cada video y la forma que tendrán estos al ser
colocados en la página.
El HTML se creó en un
principio con objetivos divulgativos. No se pensó que la web llegara a ser un
área de ocio con carácter multimedia, de modo que, el HTML se creó sin dar
respuesta a todos los posibles usos que se le iba a dar y a todos los
colectivos de gente que lo utilizarían en un futuro.
· >Orígenes del HTML:
1986.
Publicación de la ISO 8879 que presenta el Standard General Markup Language,
origen del HTML.
1989. Tim
Berners-Lee, a la sazón en el Centro Europeo de Investigaciones Nucleares
presenta su artículo Information Management: A Proposal dedicándose de lleno al
desarrollo de un sistema que permitiera el acceso en línea de manera uniforme a
la información disponible en muchos recursos distintos, y que pudiese funcionar
en máquinas que conectadas por redes basadas en TCP/IP.
1990-1991.
Tim Berners-Lee define el HTML como un subconjunto de SGML (Standard
Generalized Markup Language), que más tarde se llamará nivel 0; soporta
encabezados, listas y anclas. Se crea el nombre World Wide Web.
1991. Tim
Berners-Lee introduce el primer visor de HTML, LineMode, que trabaja en modo
texto y sólo en plataformas UNIX. El Centro Europeo de Investigaciones
Nucleares realiza la apertura del primer sitio con acceso público de World Wide
Web el 17 de mayo ( http://info.cern.ch).
1992. Dan
Connolly produce la primera Definición de Tipo de Documento (DTD) para el
lenguaje, llamada HTML 1.0, agregando a la definición original atributos para
modificar el estilo físico del texto. Se distribuye Viola, primer visor gráfico
de Web y disponible sólo para X.11.
1993. Un
nuevo visor que soporta un mayor nivel, Lynx, es producido por la Universidad
de Kansas, si bien lee sólo texto. Aparece Mosaic, desarrollado por el Centro
Nacional para Aplicaciones de Supercomputadoras, es el primer visor de Web en
entorno gráfico que se hace disponible para computadoras personales, lo que lo
hace inmediatamente popular. A fines de año, comienzan a aparecer los primeros
artículos sobre WWW en diarios y revistas de circulación masiva. Tim
Berners-Lee utiliza el trabajo del año anterior de Connolly para presentar el
borrador de la primera norma (RFC -Recommendation for Comments) de HTML para
Internet.
1994. La
Universidad Técnica de Graz desarrolla un servidor y clientes con mayores
prestaciones para HTML, Hyper-G, que no tiene gran éxito. Cello, primer visor
de HTML que no requiere TCP/IP presentado por la Escuela de Leyes de la
Universidad de Cornell. Dan Connolly y Karen Olson Muldrow redefinen el HTML
para el nivel 2.0, que ahora soporta formularios. Un grupo de programadores que
desarrollaran el Mosaic producen un nuevo visor de World Wide Web, Netscape
(también conocido como Mozilla), que tiene una amplia aceptación entre los
usuarios, pero que soporta elementos de programación que equivalen a una degeneración
del HTML (tamaños de letra, fondos). Se define un equivalente para los modelos
en tres dimensiones del HTML, el VRML (Virtual Reality Modeling Language), que
permite moverse dentro de los ambientes definidos. En este mismo año se
realizan la Primera y Segunda conferencias internacionales de WWW, en Ginebra y
Chicago, respectivamente. Se crea la W3 Organization.
1995.
Dave S. Raggett (Hewlett-Packard, Inglaterra) comienza a compilar la normativa
del nuevo nivel del lenguaje, el HTML 3.0, cuya principal novedad es el soporte
de tablas. Microsoft produce su primer visor de Internet, el cual también
utiliza elementos de HTML degenerados. Una nueva versión de Netscape, Navigator
2.0, agrega soporte de encuadres. Sun Microsystems produce el primer visor de
World Wide Web con soporte de un lenguaje de programación, HotJava. Se celebran
la Tercera y Cuarta conferencias internacionales de WWW, en Boston y Darmstadt
respectivamente, y la conferencia de WWW para Asia y el Pacífico en
Wagga-Wagga.
1996.
Netscape Communications y Microsoft presentan las nuevas versiones de sus
visores que soportan gran parte del nivel de HTML 3.0. Aparecen visores no
comerciales que implementan la norma completa de HTML 3.0. Se formaliza un
nuevo nivel para la modelación en tres dimensiones, VRML 3.0, que permite
interactuar con los objetos definidos. Se celebra la Quinta conferencia internacional
de WWW en Rocquencourt.
1997. D.
Raggett presenta, en enero, la versión normalizada del 3.2. En julio, aparece
la versión 4.0, experimental.
1998.
HTML 4.0.
· > Creación
de páginas web con lenguaje HTML
Para crear una página web
se pueden utilizar varios programas especializados en esto, como por ejemplo,
el Microsoft Front Page o el Macromedia Dreamweaver 3. Otra forma de diseñar un
archivo .html, es copiar todo en el Bloc de Notas del Windows, ya que este
sencillo programa cumple con un requisito mínimo que es la posibilidad de
trabajar con las etiquetas con las que trabaja este lenguaje.
A continuación les
mostraremos las etiquetas más comunes que deben aprenderse para hacer una página
Web.
· >Estructura
de los documentos de HTML
Un
documento HTML ha de estar delimitado por la etiqueta <html> y
</html>. Dentro de este documento, podemos asimismo distinguir dos partes
principales:
El
encabezado, delimitado por <head> y </head> donde colocaremos
etiquetas de índole informativo como por ejemplo el titulo de nuestra página.
El
cuerpo, flanqueado por las etiquetas <body> y </body>, que será
donde colocaremos nuestro texto e imágenes delimitados a su vez por otras
etiquetas como las que hemos visto.


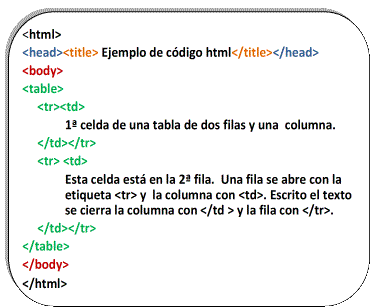
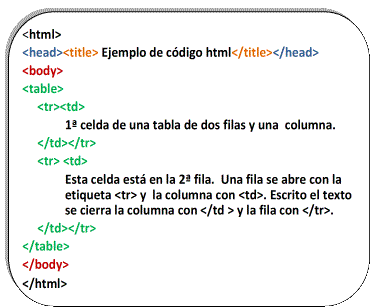
>El
resultado es un documento con la siguiente estructura:
<html>
<head>
Etiquetas y contenidos del encabezado
Datos que no aparecen en nuestra página pero que son
importantes para catalogarla: Titulo, palabras clave,...
</head>
<body>
Etiquetas y contenidos del cuerpo
Parte del documento que será mostrada por el navegador:
Texto e imágenes
</body>
</html>
Con todo
lo que conocemos ya sobre HTML podemos construir una página web que ya tiene
bastante sentido.
Vemos un
ejemplo a continuación.
<html>
<head>
<title>Cocina Para Todos</title>
</head>
<body>
<p><b>Bienvenido,</b></p>
<p>Estás en la página <b>Comida para
Todos</b>.</p>
<p>Aquí aprenderás recetas fáciles y
deliciosas.</p>
</body>
</html>
>Pasos para crear página de Web en HTML mediante Bloc de Notas de Windows:
1. Comprende lo que es
HTML. Técnicamente, significa Lenguaje de Etiquetas de Hipertexto, pero eso no
es lo que importa. Es el lenguaje de codificación lo que hace a las páginas
web. En Netscape escoge “fuente de página” en el menú Ver. En Internet Explorer,
la opción del menú Ver es “fuente”. En Mozilla Firefox presiona Ctrl+U para ver
el código fuente de la página. En Safari selecciona Ver – Ver fuente (u
Option+Command+U). Verás una página con código: eso es HTML. El código es lo
que verá el navegador para interpretarlo y armar la bonita página web frente a
tus ojos.
2. Recuerda: no todas las
páginas son igual de complejas. Comienza con una página realmente sencilla, o
te verás abrumado por la sintaxis y los lenguajes de scripts. Es importante
recordar que estarás escribiendo la información entre una etiqueta de apertura
de HTML y una de clausura de HTML. Una etiqueta de apertura es así:
<____>. Una etiqueta de clausura es así: </____>. Reemplaza ____
por un código.
3. Ve a Inicio > Programas
> Accesorios > Bloc de Notas.
4. Dile al navegador cuál lenguaje estarás usando. Escribe
<html>. Esta es la primera etiqueta a escribir (le dice a la computadora
que estamos comenzando con una página web), y se cerrará al final con
</html> (finaliza con la página web).
5. Añade la cabecera de la
página como se muestra.
6. Dale un título a la
página 7. Sigue con el cuerpo de la página. Teclea
<body> para abrir la etiqueta del cuerpo. Luego cierra con la etiqueta
</body>. La información para la página web va entre <body> y
</body>.
7. Para darle un color de
fondo a la página, puedes añadirle un estilo al cuerpo. En vez de escribir sólo
<body>, escribe <body style=”background-color:red”>. Puedes
intentar un color distinto, o incluso un código hexadecimal. Las palabras entre
comillas se conocen como “atributos”. Deben ser rodeados por comillas.. El
título es importante porque a) les da a los usuarios una idea del tema de la
página, y b) cuando los usuarios marquen el sitio, el título es lo que verán en
la lista de marcadores. El código HTML para el título es <title>.
Ciérrala al final del título escribiendo </title>.
8. Escribe algo de texto entre las etiquetas de cuerpo.
-
Para que el texto siga en la línea siguiente (como si
presionaras “Enter” en el teclado), escribe
.
-
¿Quieres añadir una marquesina? ¡Simple!
<marquee>TEXTO</marquee>. Una marquesina es una palabra que se
mueve de lado a lado de la pantalla.
9. Añade
algunas imágenes. Si quieres colocar una imagen de internet a tu página
web, el código HTML es: <img src=”URL”>. La etiqueta de clausura,
</img>, es opcional.
10. Guarda yendo a “Guardar como...”, ingresa un
nombre de archivo que termine en la extensión .html y escoge “Todos los archivos”
o “txt” en Tipo de archivo. No funcionará si no se siguen estos pasos. Ahora ve
adonde lo hayas guardado y ábrelo. Tu navegador favorito debería abrirse con tu
propia página web.
· >Etiquetas de párrafo
Para esto
se utiliza la etiqueta <P> y </P>. Este comando es muy útil debido
a que si uno escribe algo (en el editor que se esté utilizando) por mucho
espacio que uno le dé siempre al texto, siempre va a aparecer en la misma
línea.
Para
alinear un párrafo se utiliza el comando <ALING> y </ALING>, utilizado
dentro de la etiqueta <P>. Se puede alinear de tres formas diferentes:
<p
align="left"> Párrafo... </p> Alinea a la izquierda.
<p
align="center"> Párrafo... </p> Realiza un centrado.
<p
align="right"> Párrafo... </p> Alinea a la derecha.
Cuando nosotros
queremos que lo que escribimos aparezca en otra línea utilizamos el comando
<BR>.
Al
terminar de escribir un párrafo es conveniente y estético utilizar el comando
para separar un párrafo de otro que es <HR>


· >Etiquetas para darle formato al texto:
Para el
tamaño y tipo de letra se usa la etiqueta <FONT> y </FONT>, que
posee tres atributos: tamaño (Size), Tipo de letra o fuente (face) y color
Formato:
<B>
y </B> Sirve para colocar un texto en Negrita.
<U>
y < /U> Sirve para subrayar un texto
<STRIKE>
y </STRIKE> Sirve para tachar un texto.
<STRONG>
y </STRONG> Cumple la misma función que <B>
<I>
y <I> Para colocar un texto en cursiva.
<EM>texto
con énfasis</EM> texto con énfasis
<CITE>citación</CITE>
citación
<DFN>definición</DFN>
definición
<KBD>teclado</KBD>
teclado
<SAMP>ejemplo</SAMP>
ejemplo
SIZE:
Regula el tamaño de los caracteres.
Ejemplo:<font>
texto... </FONT>.
FACE: Es
la fuente que se quiere usar, Arial, Times new Roman, etc.
Ejemplo:
<FONT>
texto…</FACE>
Color:
Regula el color de los caracteres. En principio existen dos posibilidades para
definir los colores en HTML:
1.
Mediante la especificación de los valores RGB del color deseado en forma
hexadecimal (RGB=Red/Green/Blue, valores Rojo/Verde/Azul)
2.
Mediante la especificación del nombre del color en ingles
Ejemplos:
<FONT
COLOR="WHITE">Blanco</FONT>
Blanco
#FFFFFF
<FONT
COLOR="BLACK">Negro</FONT>
Negro
#000000
<FONT
COLOR="RED">Rojo</FONT>
Rojo
#FF0000
<FONT
COLOR="GREEN">Verde</FONT>
Verde
#00FF00
<FONT
COLOR="BLUE">Azul</FONT>
Azul
#0000FF
<FONT
COLOR="YELLOW">Amarillo</FONT>
Amarillo
#FFFF00
<FONT
COLOR="CYAN">Cyan</FONT>
Cyan
#00FFFF
<FONT
COLOR="MAGENTA">Magenta</FONT>
Magenta
#FF00FF
Si nos decidimos a trabajar con valores hexadecimales, entonces tenemos la libertad de utilizar 16,7 millones de colores. De esta manera trabajamos independientemente de los navegadores Web.
Si
especificamos el nombre del color, podemos evitar la definición del color en
forma hexadecimal que es un poco más difícil. Actualmente están estandarizados
tan sólo 16 colores. Existen colores adicionales los cuales son dependientes de
los navegadores Web.
Primero
que todo debe escribir un símbolo #. A continuación siguen las 6 cifras para la
definición del color. Las primeras 2 cifras definen el valor rojo, las
siguientes 2 el valor verde y las 2 últimas el valor azul.
Para
ponerle color de fondo a la página escribir:
<body
bgcolor=#808080></body> con el cual obtendremos un color de fondo gris
oscuro.
Colocar
mal los colores de fondo en nuestras páginas puede provocar problemas. ¿Qué
ocurría con los links o enlaces si colocáramos un fondo de color azul? Puesto
que los links son azules cuando todavía no se han pulsado puede ocurrir que no
se puedan leer con claridad o incluso que no se puedan distinguir en absoluto
del fondo.
Se puede
imaginar todavía un caso peor si decidiéramos colocar un fondo demasiado
oscuro, tan oscuro que no permitiera distinguir con claridad la información que
se presenta en pantalla. Podemos remediar esto eligiendo nosotros mismos el
color que queremos que tengan los links o enlaces e incluso el texto, las
etiquetas para hacer esto son las siguientes:
text="#número" Para el color del
texto.
link="#número" Para el color de
los enlaces.
vlink="#número" El color con que
aparecerán los enlaces ya visitados.
alink="#número" Color del enlace
cuando lo pulsamos.
Por lo
tanto la etiqueta <body> puede quedar del siguiente modo:
<body
bgcolor="#num" text="#num" link="#num"
vlink="#num" alink="#num">
Ahora
veremos cómo poner una imagen de fondo. Es muy sencillo, basta con usar la
etiqueta:
background="localización
de la imagen" Esta etiqueta va dentro de la etiqueta <body>.
Ejemplo:
<body
background="/documentos/html/gifs/dragonball.gif">
Con esto
lograremos que la imagen dragonball.gif aparezca como fondo en nuestra página.
Etiquetas
META
Son
usadas para poner meta-información del documento. Esta "directiva"
indica al visor de Internet las palabras clave y contenido de nuestra página
Web. Muchos de los buscadores de páginas Web de Internet (Yahoo, Lycos, etc...)
utilizan el contenido de esta directiva para incluir la página en sus bases de
datos.
Ejemplo:
<META
NAME = "Pagina de Pablo" content = "Mi pagina personal de Sailor
Moon">
Indica al
visor el nombre de la página y sus contenidos principales.
<META
NAME="Author" content="Pablo Ravioli">
Indica el
nombre de la persona que elabora la pagina WEB
<META
NAME = "keywords" content = "Información de Sailor
Moon">
Indica al
visor las palabras clave para los buscadores de Internet.
Para
hacer listas:
Las
listas se definen de forma muy sencilla: se dice dónde empieza la lista, dónde
empieza cada punto y dónde acaba la lista. Las etiquetas que se utilicen en
cada caso deben aparecer al principio de línea, o al menos sin texto por
delante (sólo espacios o tabulaciones).
Las
listas pueden ser: Lista desordenada, <UL> (Unordered List).
Lista
ordenada, <OL> (Ordered List).
Ejemplos
de diferentes tipos de listas:
Lista con
números romanos:
<ol>
<li
type=I>Manzana
<li
type=I>Zanahoria
<li
type=I>Lechuga
<li
type=I>Tomate
</ol>
Manzana
Zanahoria
Lechuga
Tomate
Lista
numerada:
<ol>
<li>Manzana
<li>Zanahoria
<li>Lechuga
<li>Tomate
</ol>
Manzana
Zanahoria
Lechuga
Tomate
Lista con
puntos:
<ul>
<li>
Manzana
<li>
Zanahoria
<li>
Lechuga
<li>Tomate
</ul>
Manzana
Zanahoria
Lechuga
Tomate
Lista con
círculos:
<ul>
<li
type=circle> Manzana
<li
type=circle> Zanahoria
<li
type=circle> Lechuga
<li
type=circle> Tomate
</ul>
Manzana
Zanahoria
Lechuga
Tomate
Lista con
cuadrados:
<ul>
<li
type=square> Manzana
<li
type=square> Zanahoria
<li
type=square> Lechuga
<li
type=square> Tomate
</ul>
Manzana
Zanahoria
Lechuga
Tomate
· >Como insertar una imagen
A la hora
de crear una página Web podemos introducir gráficos de forma muy sencilla, sólo
hay que tener en cuenta que las imágenes deben tener formato Gif o JPEG.
La
etiqueta utilizada para agregar imágenes a una página Web es <IMG> y va
acompañada de un atributo fundamental "SCR", que indica la ruta donde
se encuentra el archivo que contiene la imagen a insertar.
Es decir:
<IMG
SRC="lugar donde guardo la imagen">
Supongamos
que tenemos la imagen dragonball.gif, que está presente en el mismo directorio
en donde está la página y que la queremos insertar. La etiqueta apropiada
sería:
<IMG
SRC="dragonball.gif">
Y el
usuario verá en el browser:
Para
poner la imagen en la izquierda escribir:
<IMG
ALIGN=LEFT SRC=" dragonball.gif ">
A la
derecha: <IMG ALIGN=RIGHT SRC=" dragonball.gif">
Y si se
quiere poner la imagen en el centro:
<P
ALIGN=CENTER> <IMG SRC=" dragonball.gif"> </P>
> Hiperenlaces,
Hyperlinks, Anclas o Links
Para
definir un enlace es necesario marcar con la etiqueta <a> el objeto del
cual va a partir dicho enlace. Dicha directiva debe incluir el parámetro
href="URL" para especificar el destino del enlace. Es decir, que
antes del objeto elegido debemos abrir con <a href="URL">, y
después cerrar con </a>. Por ejemplo, si queremos que el texto
"pulse aquí para visitar la NASA" nos conduzca a la "home
page" de la NASA, debemos escribir en nuestro texto HTML:
<a
href="http://www.nasa.gov/">Pulse aquí para visitar a la
NASA</a>


Que se
vería de esta forma: Pulse aquí para visitar a la NASA
Si
queremos que el texto "Foto" nos lleve a una imagen tenemos que
escribir:
<a
href="imagen.gif">Foto</a> entonces al hacer clic en el
texto Foto nos abrirá la imagen.gif.
También
se puede ir a otro enlace por medio de una imagen. Lo único que se debe hacer
es cambiar el texto por una imagen:
<a
href="http://www.altavista.com"><img
src="Logo.jpg"></a>
Con esto
tendremos por resultado que cuando se pase el puntero del mouse por arriba del
Logo.jpg (que podría ser el logo del Altavista) y se convierta en una
"manito", al hacer clic nos envíe al buscador Altavista.
Si se
quiere hacer un link para que nos manden un E-Mail se debe hacer de la
siguiente manera:
<a
href="mailto:pfravioli[arroba]fibertel.com.ar">Mandame un
Email</a>
Entonces
cuando se haga clic sobre esta palabra Mandame un Email se abrirá (por defecto)
el Microsoft Outlook Express con la dirección del destinatario ya escrita.
> Caracteres
especiales
Existe
una razón evidente que impide que podamos escribir ciertos símbolos
directamente en un texto HTML, como por ejemplo el <: dichos símbolos tienen
un significado en HTML, y es necesario diferenciar claramente cuándo poseen ese
significado y cuándo queremos que aparezcan literalmente en el documento final.
Por ejemplo, como ya sabemos, < indica el comienzo de una directiva, y, por
ello, si queremos que aparezca en el texto como tal tendremos que dar un rodeo
escribiendo algo que no dé lugar a confusión, en este caso < Los
símbolos afectados por esta limitación, y la forma de escribirlos, se detallan
a continuación:
< (Menor que): <
>(Mayor que): >
& (Símbolo de and, o ampersand):
&
“(comillas dobles): "
Es decir,
que para escribir <"hola"> en nuestro texto HTML original
debemos poner <"hola">.
El otro
caso especial se da cuando en un texto HTML se quiere escribir una eñe, por
ejemplo. Existe una forma fácil de hacerlo, que consiste en utilizar códigos
como las que antes se presentaron para escribir ciertos símbolos. Los códigos
comienzan siempre con el símbolo &, y terminan con un punto y coma (;).
Entre medias va un identificador del carácter que queremos que se escriba. Los
códigos necesarios en nuestro idioma son:
á: á
é: é
í: í
ó: ó
ú: ú
Á: Á
É: É
Í: Í
Ó: Ó
Ú: Ú
ü: ü
Ü: Ü
ñ: ñ
Ñ: Ñ
¿: ¿
¡: ¡
?: ?
!: !
@: @
Por lo
tanto la palabra página la podríamos escribir como:
Página
página
Otro
ejemplo: ¿En qué año estamos?
Sería:
¿En qué año estamos?
Es por
ello que si deseamos que cualquier visor de páginas Web pueda visualizar las
letras acentuadas de nuestro documento debemos utilizar sus correspondientes
códigos para representarlas.
Recuerden
que las etiquetas se pueden escribir en mayúsculas o en minúsculas, es lo mismo
poner <HTML>, <html> o <HtmL>.
Una vez
que terminamos de escribir todo nuestro documento, lo guardamos poniéndole un
nombre, y necesariamente lo debemos guardar con la extensión .HTM o .HTML.
Para ir
visualizando lo que hemos estado haciendo tendríamos que abrir nuestro browser
(Netscape o Internet Explorer), hacemos click en la opción FILE o ARCHIVO,
estando allí seleccionamos OPEN o ABRIR, le damos BROWSE o EXAMINAR, seleccionamos
el archivo y le damos OPEN. Luego le damos ACEPTAR, e inmediatamente se abrirá
nuestra página.
Pasos para crear una pagina web
No hay comentarios:
Publicar un comentario